《零基础轻松入门前端:知识点加实战》专栏介绍
订阅零基础轻松入门前端:知识点加实战专栏
前端存在知识点杂多、技术迭代快的特点,对于初学者或者非前端开发者往往会一脸懵逼。准备写一个系列,将前端各个知识点逐个介绍,最后再详细介绍「课程减减」这个网站如何从零开始开发,包含前后端的开发,以及最后部署上线。

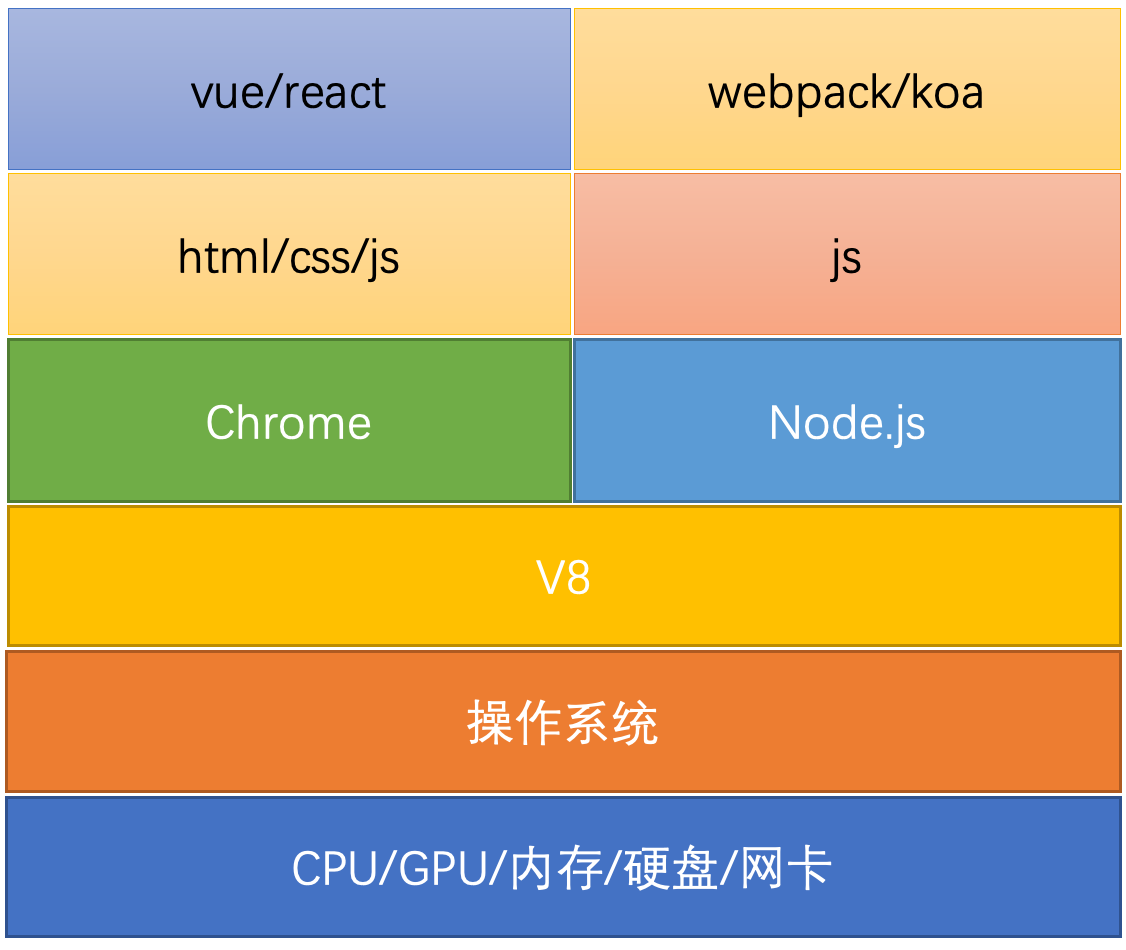
前端整体结构可以理解为上边的图,底层的硬件、操作系统部分我们不关心,谷歌开源了 V8 引擎,它可以运行 js 语言,基于此又有了 Chrome 浏览器和 Node.js。
浏览器可以运行 html/css/js 的代码,渲染网页并且提供交互能力。在原生的 js 的基础上,又诞生了Vue/React,可以提升网页开发效率。
Node.js 目前有两方面作用,一方面是写脚手架或者一些命令行工具,比如 Webpack。另一方面可以搭建 HTTP 服务器,提供后端接口,比如使用 koa 框架。
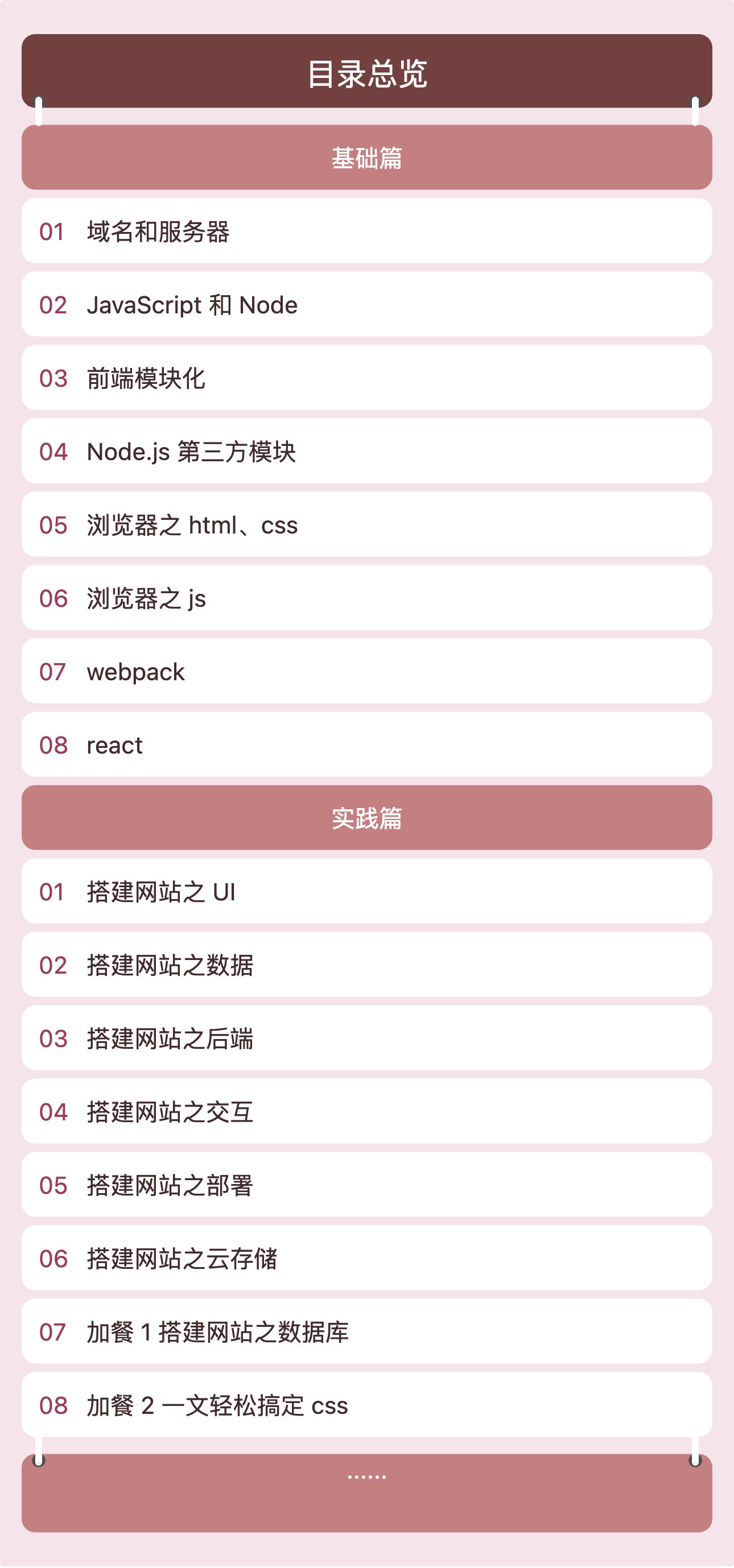
课程会详细介绍各个知识点的来龙去脉,目录如下:

共 15 节,每节平均几块钱,未来还会按需求更新。
适合人群
对编程感兴趣的在校学生。
前端初学者:简单学习了 html、css、js,对其他概念还不太了解,也没有独立开发项目的经验。
其他开发人员:不管是后端、算法、测开等,只要有过编程经验,都可以轻松地跟上课程。




收获什么
会了解前端的整体架构,各个部分的作用,跟着教程可以搭建出「课程减减」这个网站。
包含前后端整个开发过程的详细介绍,以及最后会将网站部署。整个课程下来,会对前端有一个大体的认知,未来想写其他的网站也不再迷茫,该干什么, 需要做什么都做到心中有数。
购买须知
购买后可以添加下边的微信,发送「小报童前端」拉你进交流群。

购买后可以在电脑和手机直接阅读:
电脑端浏览器访问 https://xiaobot.net/subscribed/,体验更佳。
在微信中关注【小报童投递】服务号,关注后点击菜单栏,即可进入小报童首页,看到订阅的专栏。